在PROE4 出2D绘图时,经常使用到一些符号,但是有些公司使用的符号proe自带符号库中并没有,那么为了便捷,我们必须建立通用符号;


























下面以建立一个版本修改标示符,以<number>显示。
步骤如下:
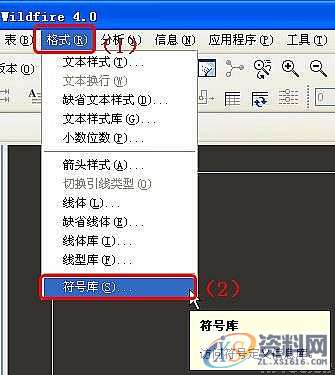
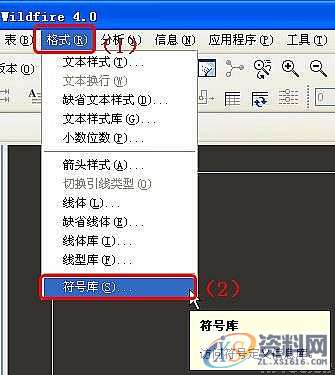
1. 在proe的2D绘图模式下,选择“格式”à“符号库”,如图1;弹出如图2所示“菜单管理器-符号库”。

图1

图2
符号库各项解释:
定义:建立新的个人自定义符号;
重定义:重新定义编辑以前的新定义符号。一般都是个人后期的自定义符号;
删除:删除个人自定义符号;
写入:个人自定义符号完成后在硬盘上的存储下来。需要给出存储目录;
符号目录:设定的系统符号和自定义符号的路径。可以通过config.pro中pro_symbol_dir指定此目录;
显示名称:显示所选符号的名称;
下面开始 建立新的个人自定义符号
N95口罩耳带机、N95切片加内置鼻梁一体机、N95口罩机整套现货,预订电话:13018639977
CNC数控编程培训、塑胶模具设计培训,冲压模具设计培训,精雕、ZBrush圆雕培训、Solidworks产品设计培训、pro/E产品设计培训,潇洒职业培训学校线下、线上网络学习方式,随到随学,上班学习两不误,欢迎免费试学!
学习联系李老师电话:13018639977(微信同号)QQ:2033825601
学习地址:东莞市横沥镇新城工业区兴业路121号-潇洒职业培训学校
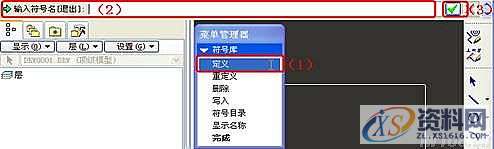
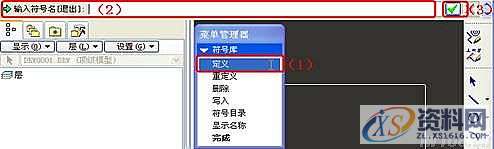
2.在符号库菜单管理器中选择“定义”并在输入框中输入新定义符号的名称,然后点击“√”完成确认,如图3。

图3
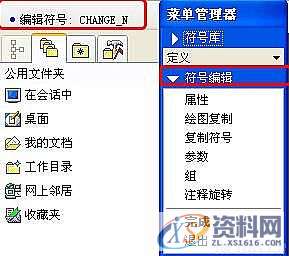
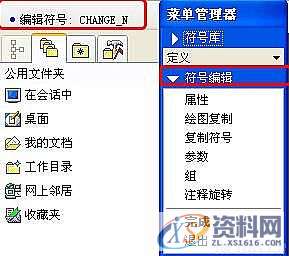
3.输完名称后,弹出图4 符号编辑菜单管理器。我上一步输入的名称是:change_n,在提示栏处有显示。

图4
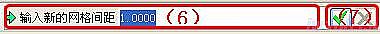
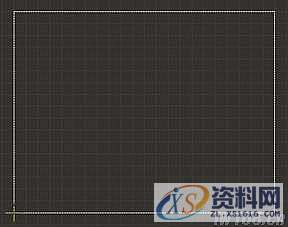
4. 为了便于编辑符号,需要把绘图栅格显示出来,并设定好每个栅格单位为1mm.具体步骤如图5至图9,完成后效果如图10.

图5


图6 图7
图8


图9 图10
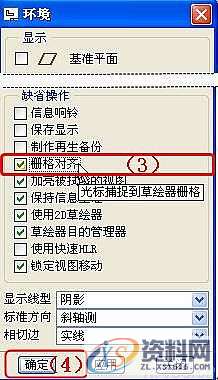
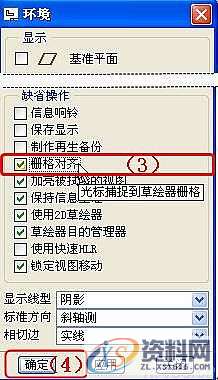
当然,为了更加精确些可以使得绘图时,自动捕捉到栅格点,设置如图11图12.


图11 图12
5.绘制出自定义符号,如果需要加文本,再加入注释即可。如果需要文本为可变文本,文本需要以双引号中形式输入,即“\文本内容\”,即在文本前后两头需要各有一反斜杠。
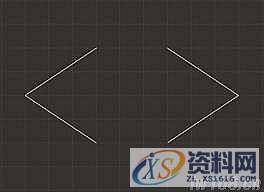
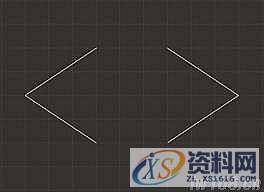
1).利用直线绘制如下出 <> 图形;


图13 图14
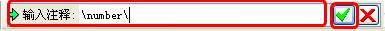
2).插入可变文本,即“插入”->“注释”,在弹出的注释菜单管理器中选择“无引线/水平/标准/缺省/制作注释”,然后输入注释“\number\”;

图15
图16

图17
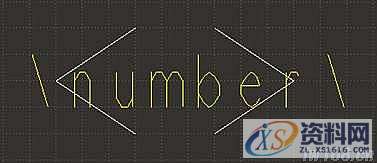
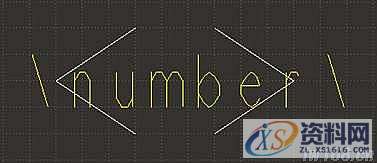
当然输入的注释需要调整合适的位置,建议设置字体大小并以水平居中显示,如图18.

图18
6.编辑自定义符号属性:
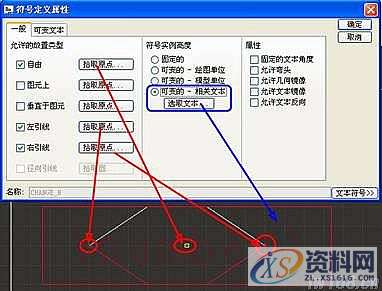
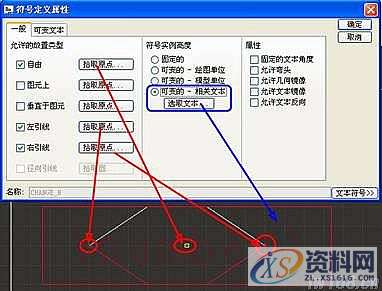
定义符号库中”属性”,在“符号编辑”菜单管理器重选择“属性”,如图19,弹出“符号定义属性”对话框中,在“一般”标签卡中选择容许的放置类型和符号实例高度的定义;如图20所示。


图19 图20
在“可变文本”选项卡中,可以对预设值进行设定。图21中“仅预设值”表示可变文本内容只能在预设值中选择。


图21 图22
然后,点击符号编辑器“完成”,则proe提示 自定义符号”change_n”已经完成。
7.至此 proe 自定义符号已经完成了定义,下面介绍下如何调用。
方法:直接调用此符号。“插入”->“绘图符号”->“定制”,弹出自定义的符号,直接使用即可。如图23.


图23 图24
备注:如何把自定义符号加入 proe自带的符号库呢?
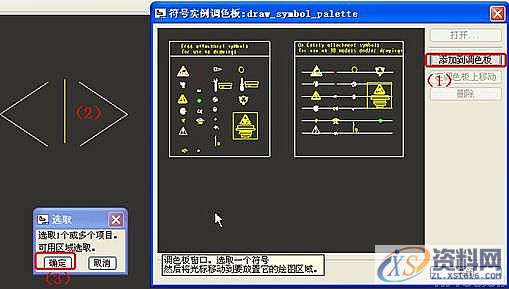
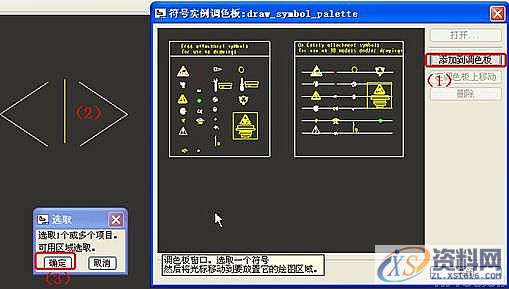
利用“图23”上述方法直接在绘图模式下,定制调用自定义符号,然后再“插入”->“绘图符号”->“自调色板”,弹出proe自带符号库。点击右侧“添加到调色板”按钮,再选中需要加入的自定义符号,即可把自定义符号加入到proe自带的符号库了。如图 25,图26.

图25

图26
至此,proe 4.0 自定义符号以及调用 简单说明完毕。希望对大家有所帮助,谢谢!
免责声明:
1;所有标注为智造资料网zl.fbzzw.cn的内容均为本站所有,版权均属本站所有,若您需要引用、转载,必须注明来源及原文链接即可,如涉及大面积转载,请来信告知,获取《授权协议》。
2;本网站图片,文字之类版权申明,因为网站可以由注册用户自行上传图片或文字,本网站无法鉴别所上传图片或文字的知识版权,如果侵犯,请及时通知我们,本网站将在第一时间及时删除,相关侵权责任均由相应上传用户自行承担。
内容投诉
智造资料网打造智能制造3D图纸下载,在线视频,软件下载,在线问答综合平台 » PROE4.0中自定义符号的调用和创建
1;所有标注为智造资料网zl.fbzzw.cn的内容均为本站所有,版权均属本站所有,若您需要引用、转载,必须注明来源及原文链接即可,如涉及大面积转载,请来信告知,获取《授权协议》。
2;本网站图片,文字之类版权申明,因为网站可以由注册用户自行上传图片或文字,本网站无法鉴别所上传图片或文字的知识版权,如果侵犯,请及时通知我们,本网站将在第一时间及时删除,相关侵权责任均由相应上传用户自行承担。
内容投诉
智造资料网打造智能制造3D图纸下载,在线视频,软件下载,在线问答综合平台 » PROE4.0中自定义符号的调用和创建