QQ公仔造型设计的具体流程。
1、QQ公仔的身体的成型。
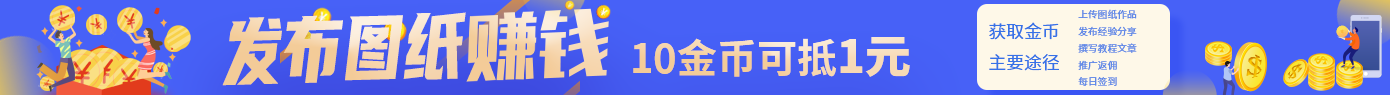
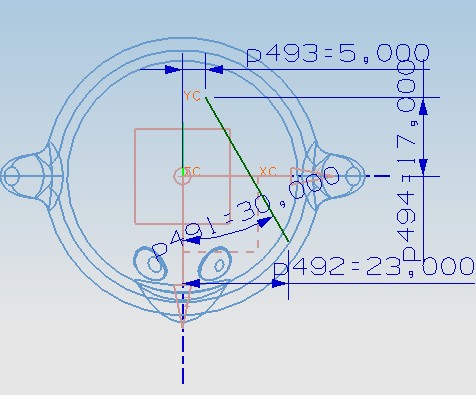
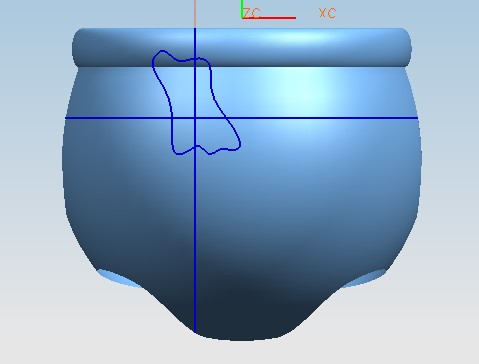
1)如下图建立QQ公仔身体主体的草图,尺寸如图中所示:

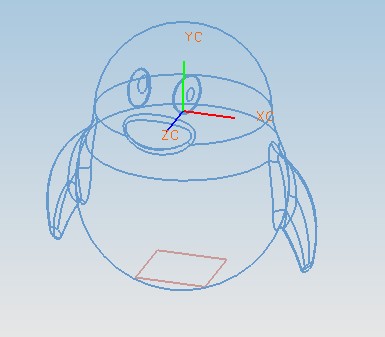
2)草图建好后,利用回转命令进行旋转操作完成QQ公仔身体主体的造型设计(旋转角度和旋转轴的选择如下图所示)。

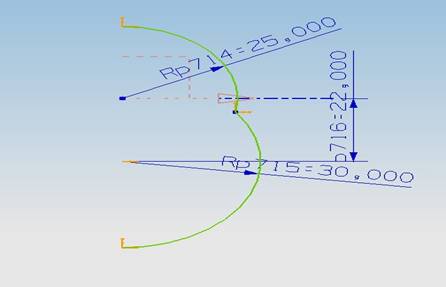
3)完成身体的局部倒角,倒角的大小是25。造型如下图所示:

2、QQ公仔造型嘴部的成型。
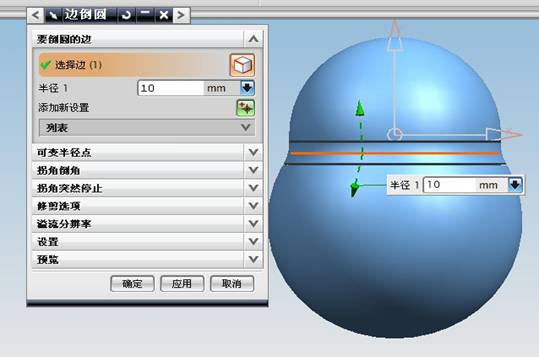
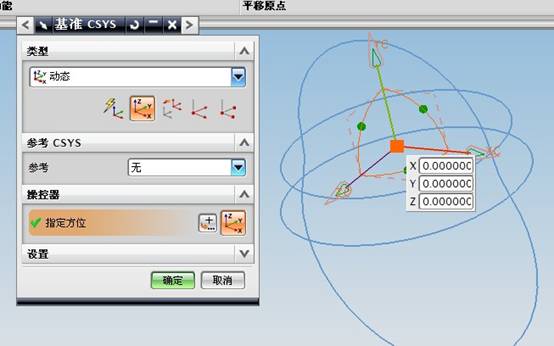
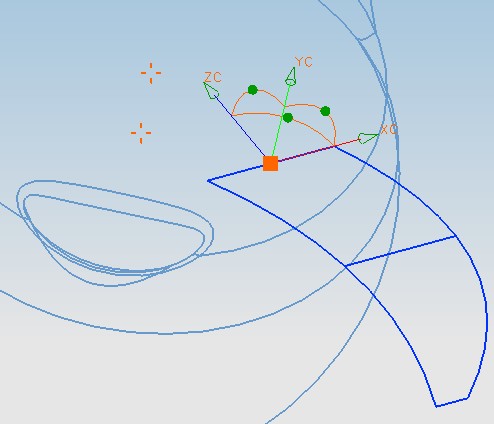
1)设置WCS动态坐标系,设置到如下图所示的位置。

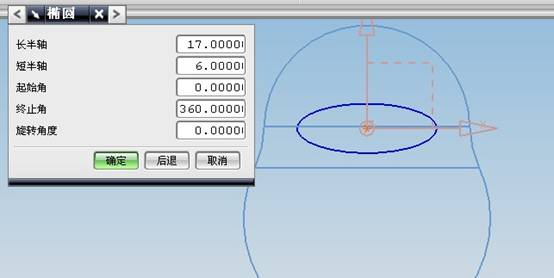
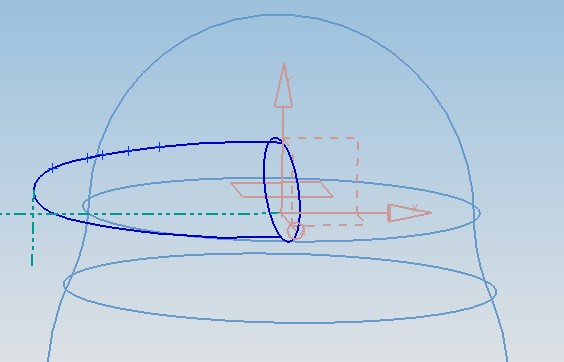
2)利用椭圆命令绘制椭圆,椭圆的长半轴长是17短半轴长是6。椭圆的草图如下:

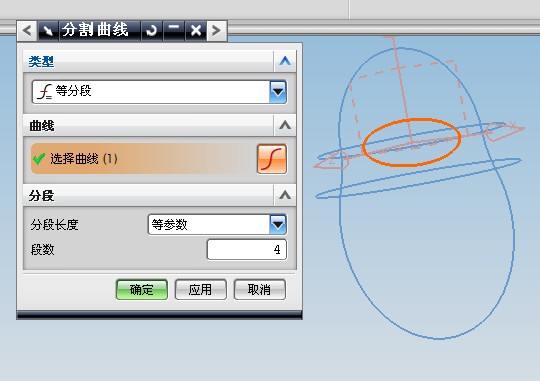
3)利用分割曲线功能将画好的椭圆等分成四等分。如下图:

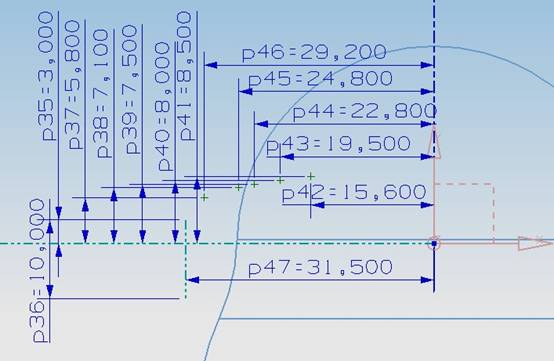
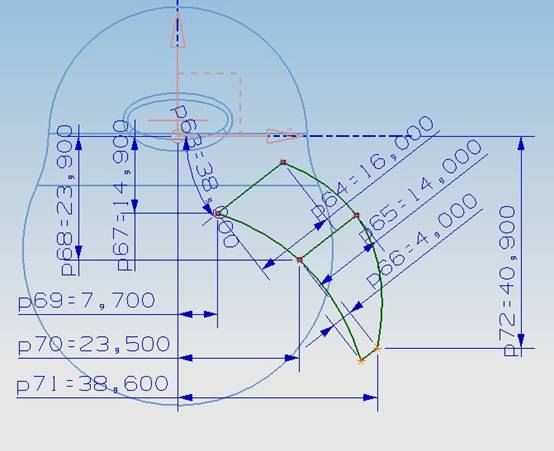
3)进入草绘界面,草绘出QQ公仔造型嘴部的尺寸草图。具体的点的尺寸如下图:

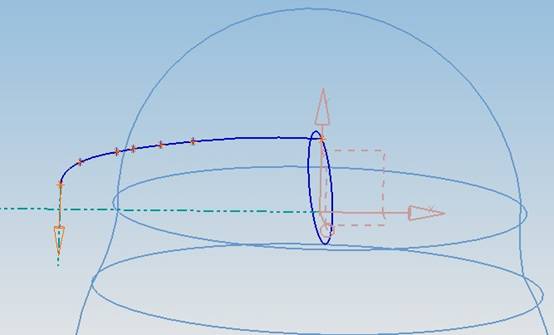
4)利用样条线功能绘制样条曲线。(样条线——通过点——确定——点构造器——依次选择点——附斜率)样条曲线如下图:

5)利用镜像曲线功能,复制上一步绘制的样条曲线。(镜像曲线——选择要镜像的曲线——选择镜像平面——完成镜像)如下图:
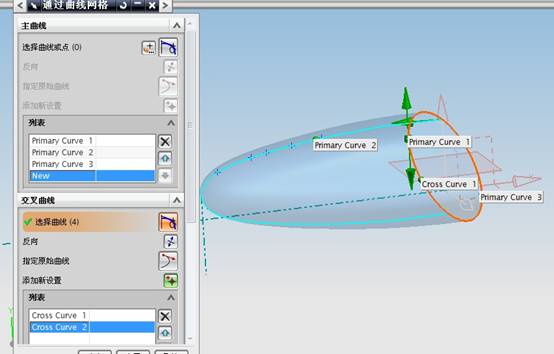
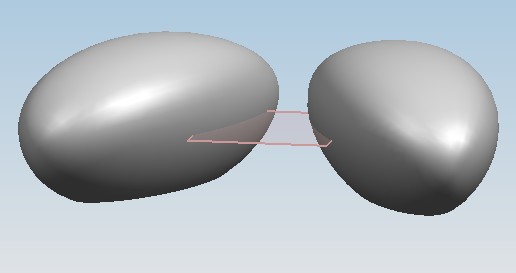
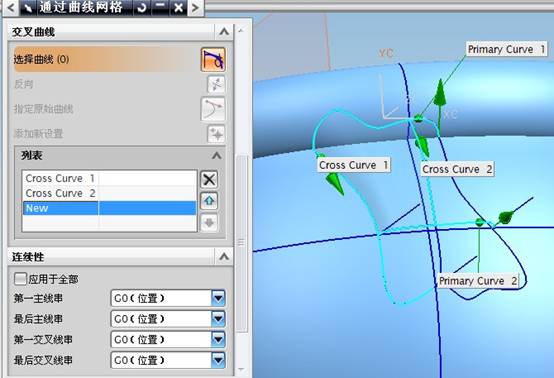
6)隐藏主体,利用通过网格曲线功能,成型QQ公仔嘴部的造型。操作步骤如下图:

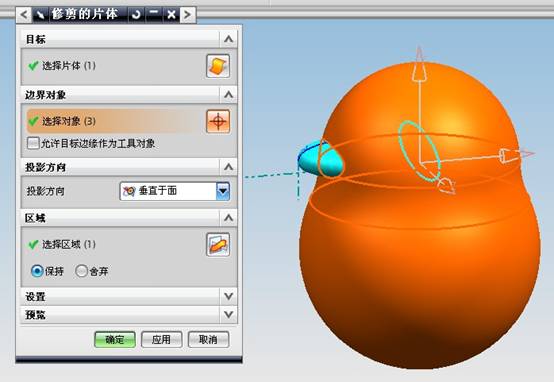
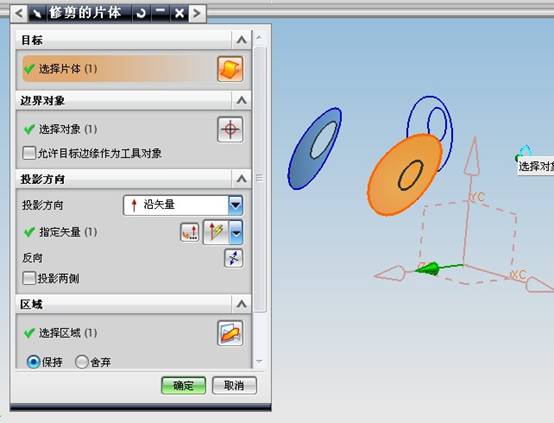
7)显示主体,利用修剪的片体功能将QQ公仔的主体和嘴部进行相互修剪,最终完成嘴部的建模。结果如下图:

3、QQ公仔翅膀的造型建立。
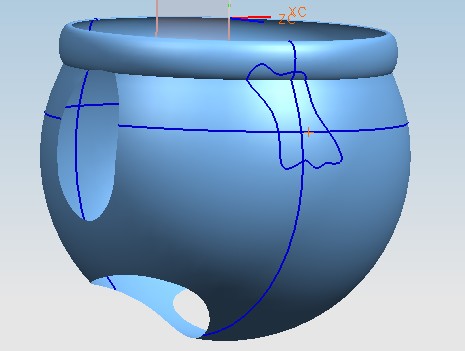
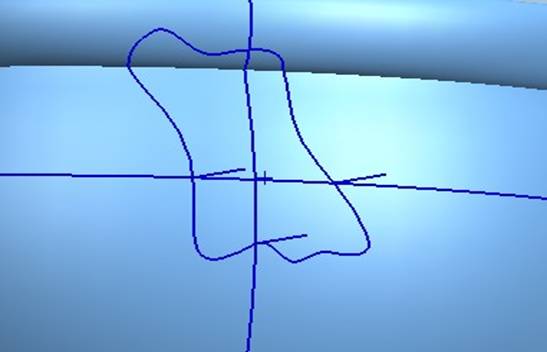
1)进入草图面,利用直线和样条曲线功能绘制QQ公仔造型的翅膀曲线。如下图:

2)设置坐标系如下图:

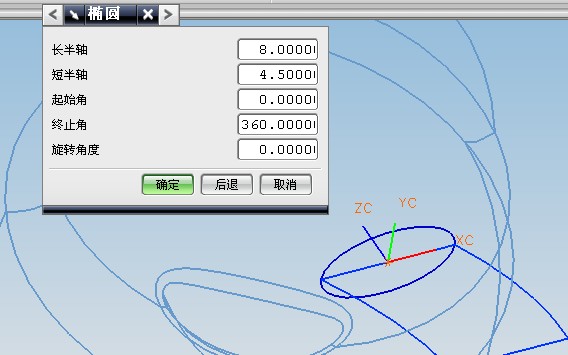
3)绘制长半轴长为8、短半轴长为4.5的椭圆。如下图:

4)利用编辑曲线中的分割曲线命令将上一步做的椭圆等分成四等分。

5)利用圆弧功能绘制翅膀下部分直径为4的圆,并且利用分割曲线功能将其等分成四等分。如下图所示:

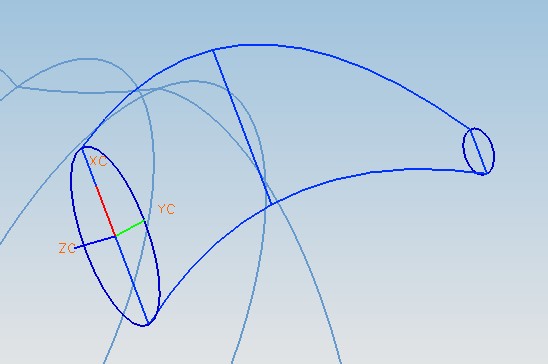
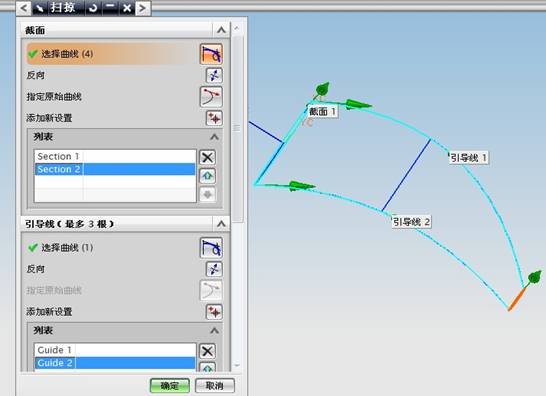
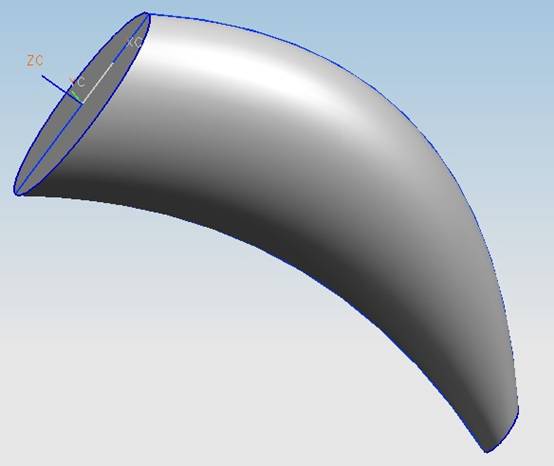
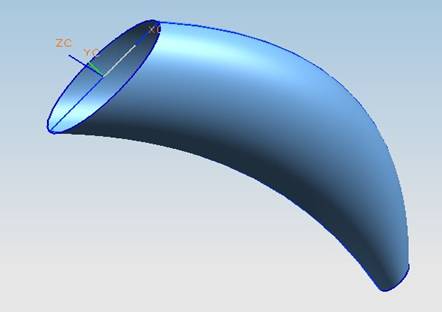
6)利用扫掠功能完成翅膀的主体建模。具体的参数设置以及完成扫掠后的效果如下图:


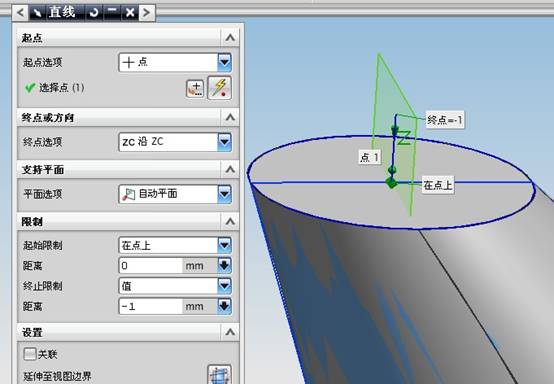
7)利用直线功能建立如下图的直线,设置直线的方向为负Z轴。

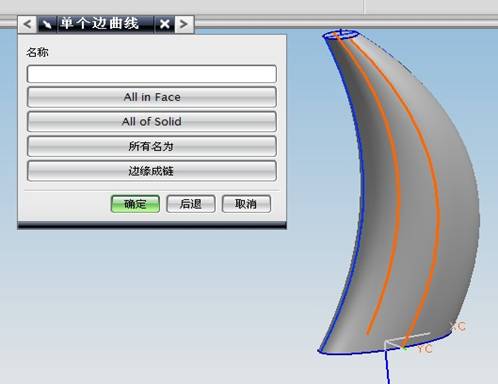
8)利用抽取曲线功能从QQ公仔翅膀实体上抽取如下图的边缘曲线。

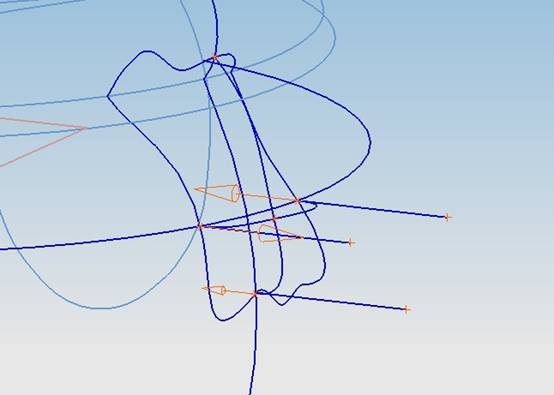
9)利用样条曲线命令绘制翅膀低端线框。(注意付斜率的设定)结果如下图:

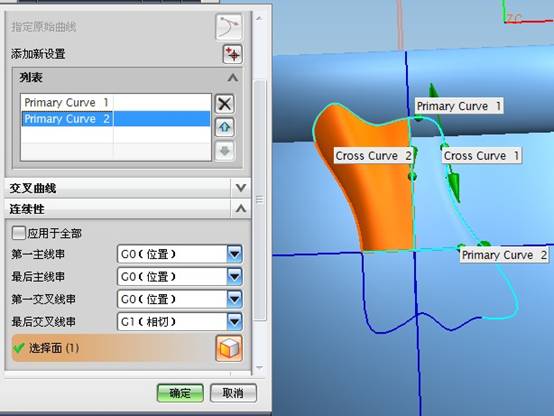
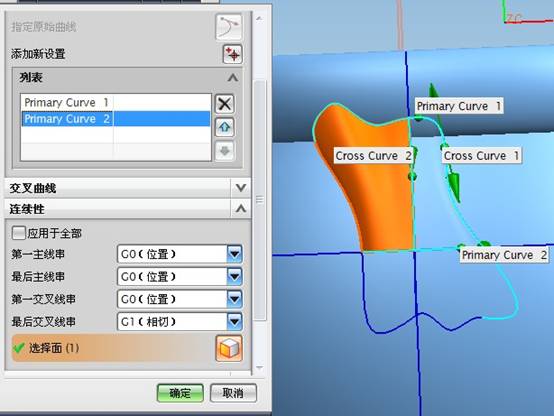
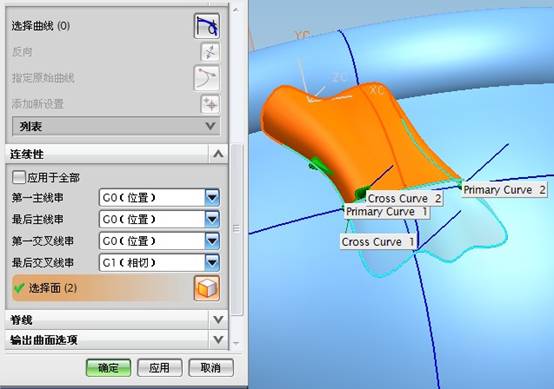
10)利用分割曲线命令将上一步建立样条曲线从交点出打断,利用通过曲线网格命令完成QQ公仔翅膀低端部分的造型建立。(注意曲线的方向设定和相切面的选择)

11)利用偏置曲面功能QQ公仔实体上偏置出值为0的曲面,并且翅膀实体移到256层,设置图层属性为不可见。如下图:

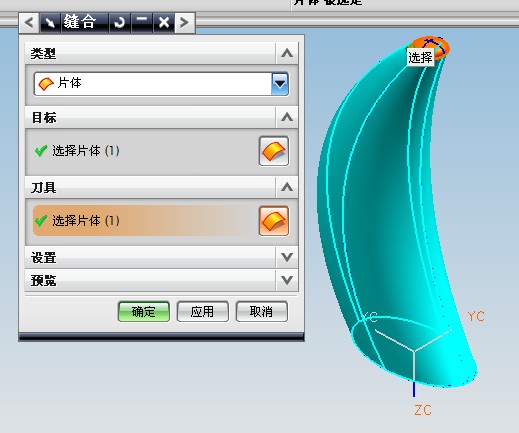
12)利用缝合功能将翅膀的主体结构和翅膀的低端进行缝合。如下:

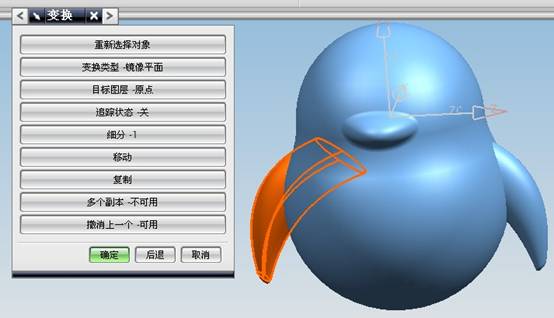
13)显示QQ公仔主体,利用变换功能复制另一个翅膀。(变换——用平面做镜像——选择需要镜像的翅膀——选择镜像平面——复制)结果如下:

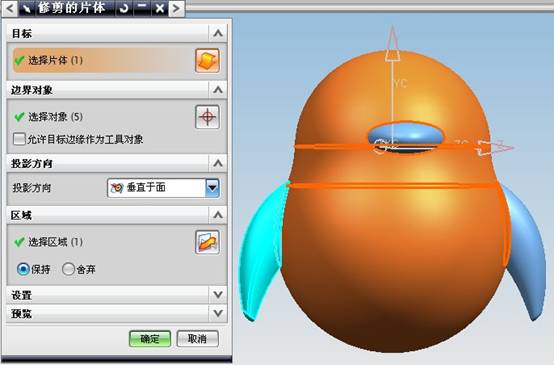
14)利用修剪的片体功能将翅膀和主体进行两两相互修剪。

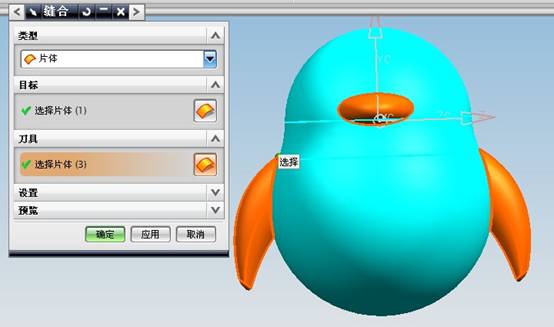
15)利用缝合功能将QQ公仔主体和翅膀缝合起来。

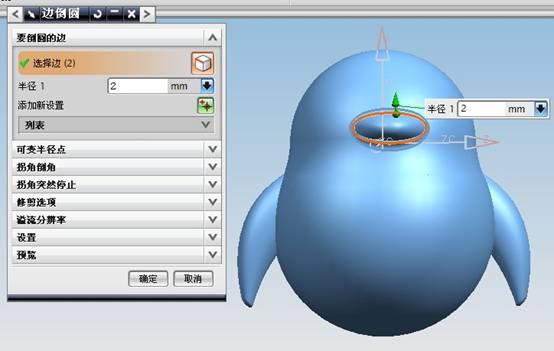
16)利用倒圆角功能将QQ公仔主体和嘴部的边缘曲线倒出值为2的圆角。结果如下:

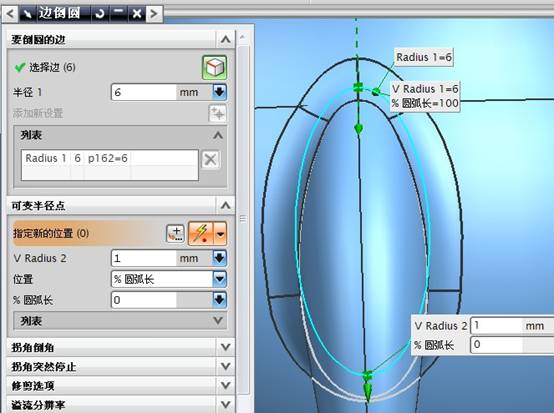
17)利用倒圆角功能将翅膀主体的交线进行倒圆角,设置可变半径如下图:

18)最终完成翅膀的建立如下图:

4、QQ公仔造型眼睛的建立。
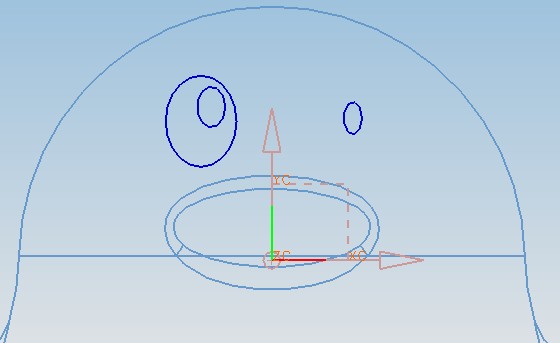
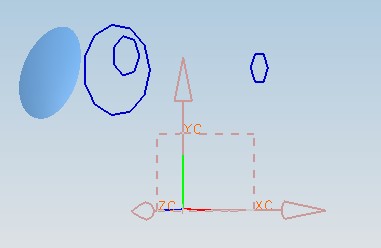
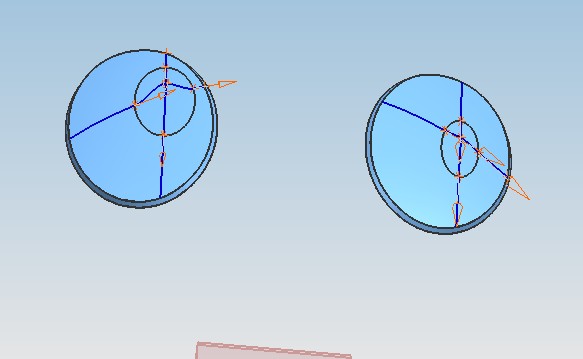
1)绘制眼睛的草图。眼睛由椭圆构成,他们的数据尺寸分别是:长半轴长3.5、短半轴长4.5定位尺寸为X-7 Y13.7,长半轴长1.4、短半轴长2定位尺寸为X-6Y15.1,长半轴长0.9、短半轴长1.6定位尺寸为X8Y14。

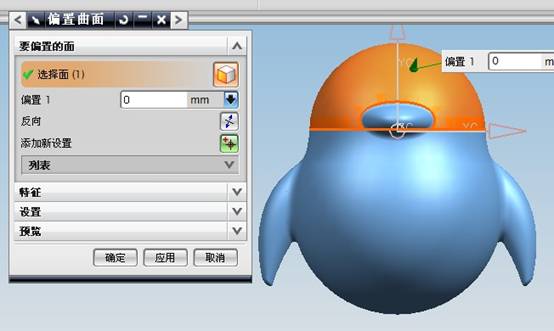
2)利用偏置曲面功能偏置头部的单个曲面,偏置值为0。如下图:

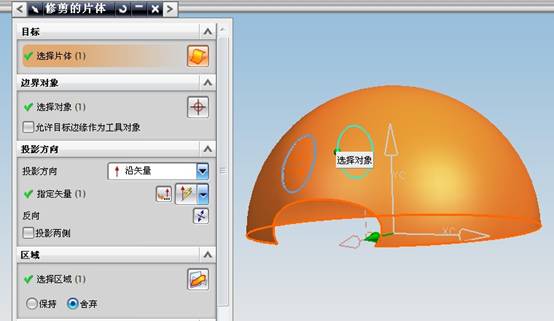
3)隐藏主体,利用修剪的片体功能修剪出眼睛部分的造型,修剪后的造型和具体设置如下图:


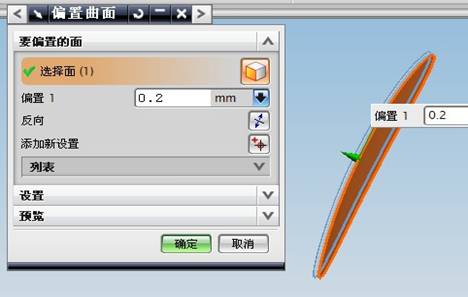
4)利用修剪的片体功能将上一步修剪的眼睛片体像外偏置0.2。

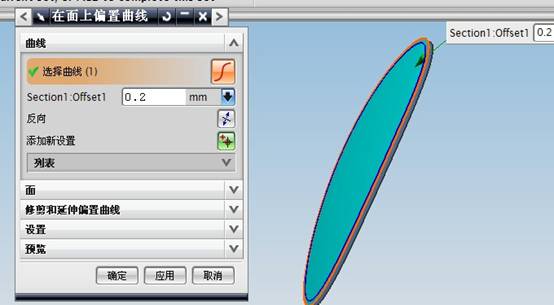
5)利用在面上偏置曲线功能将上一步偏置的曲面的边缘曲线在偏置面上向内偏置0.2。

6)在此利用修剪的片体功能利用上一步在面上偏置的曲线去修剪眼睛的偏置曲面。最终结果如下图:

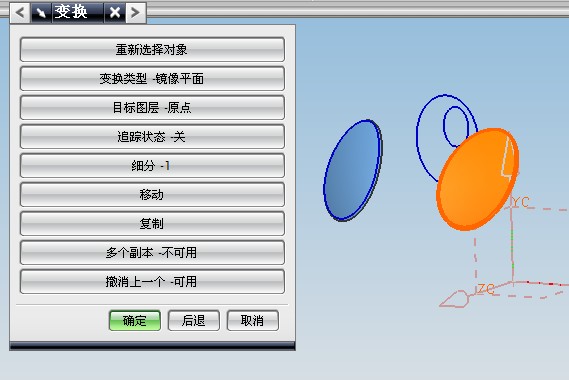
7)利用变换功能中的有平面做镜像,镜像另一半眼睛。(变换——用平面做镜像——选择需要镜像的翅膀——选择镜像平面——复制)

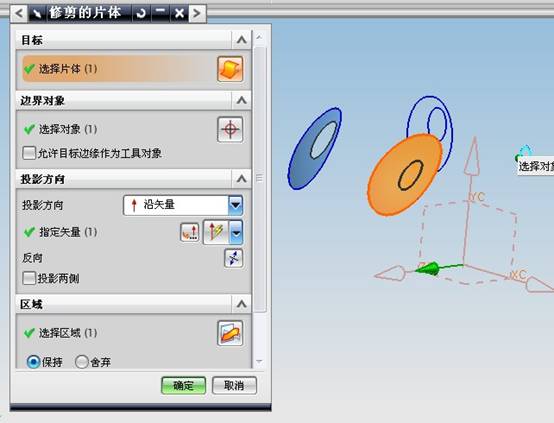
8)再次利用修剪的片体的功能,修剪出眼珠部分。修剪设置及修剪结果如下图所示:

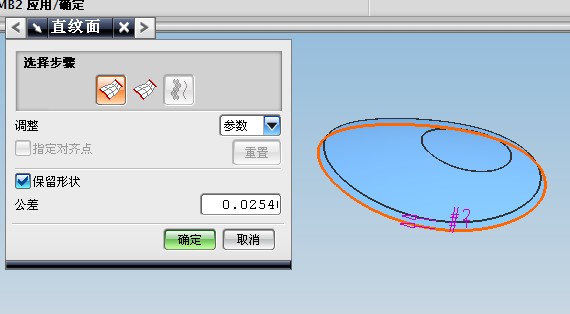
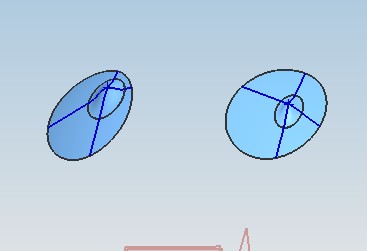
9)利用直纹功能将眼睛的两片体之间的面补起来。

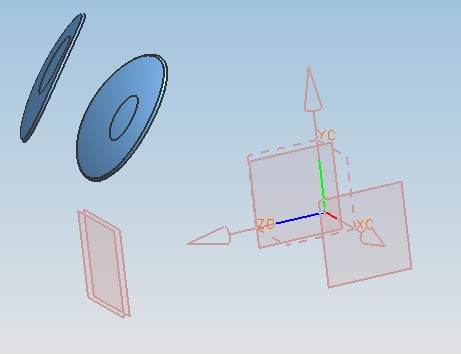
10)建立和YC-ZC平行的基准平面,基准平面的距离分别为-6、8;建立和XC-YC平行的基准平面,基准平面的距离分别为19、19.5。

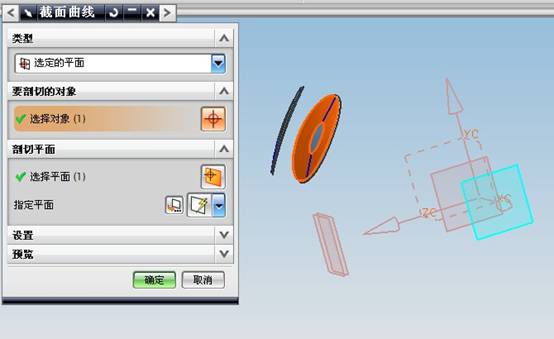
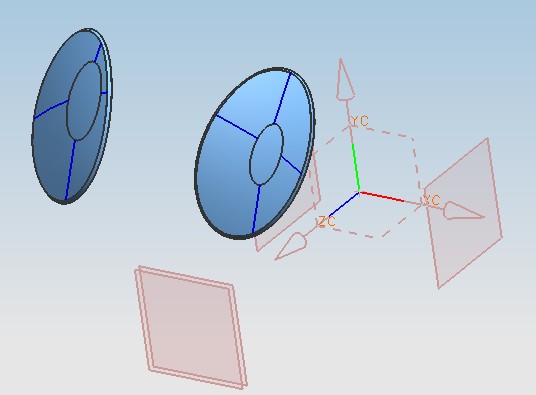
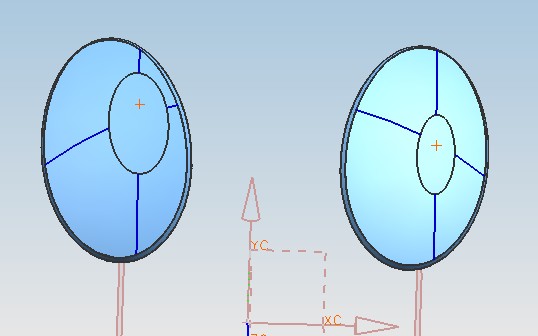
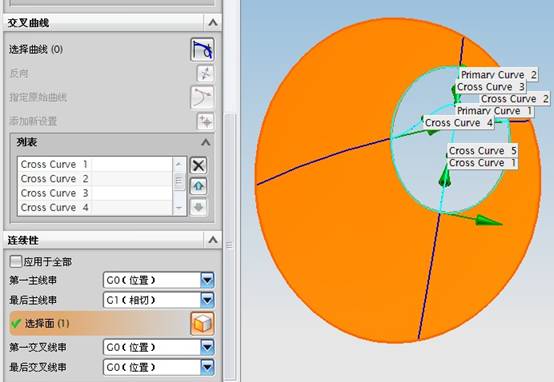
11)利用截面曲线功能,建立与眼睛相交的截面曲线。(先选择图上橘黄色所示的曲面在选择淡蓝色的平面最终点击确定)最终建立的截面曲线如下图:


12)创建点。(点的坐标分别是:X-19.5Y14.5Z8,X-19Y16Z-6)

13)利用样条曲线功能建立样条曲线。(注意设定附斜率:红色箭头所示即为附斜率)

14)利用通过网格曲线功能完成眼珠的建立。


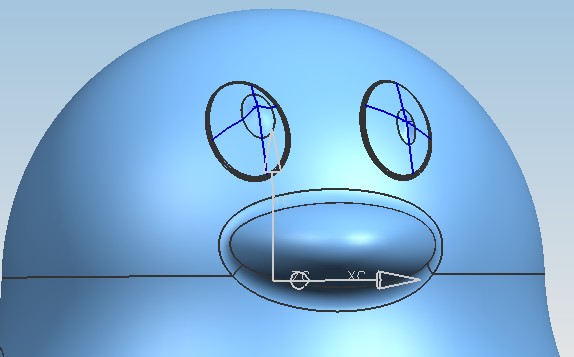
15)建立眼睛造型的后续操作。(利用缝合功能将眼睛部分片体缝合起来,然后利用求和功能将眼睛和QQ公仔主体合并,并且建立眼睛和主体交线的倒角,倒角的大小为0.2)结果如下:

5、QQ公仔脚部的建立。
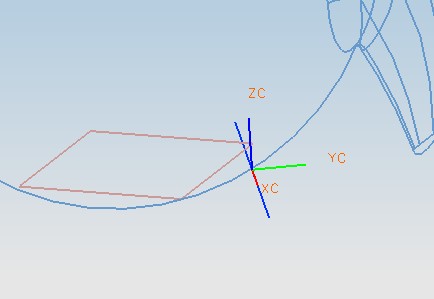
1)建立平行于XC-ZC的基准面距离XC-ZC的距离为48,如下图所示:

2)建立草图。以上一步做的基准平面为草图平面绘制草图,如下图所示:

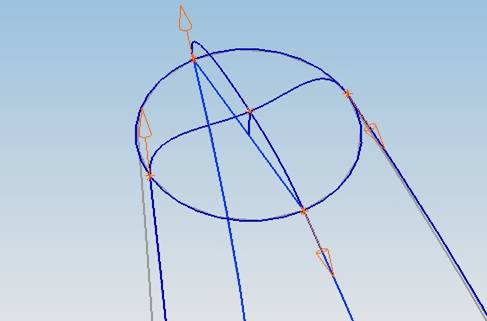
3)建立椭圆。以上一步绘制的直线为坐标基准。利用动态坐标命令重新设定坐标。如下图:

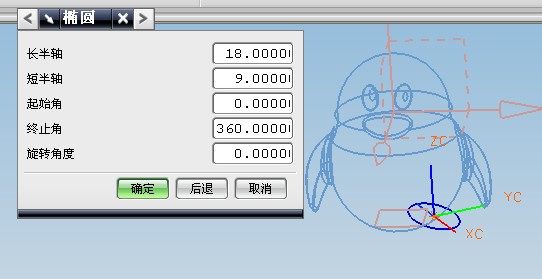
4)绘制椭圆。在建模模块中利用椭圆功能绘制长半轴长为18,短半轴长为9的椭圆。

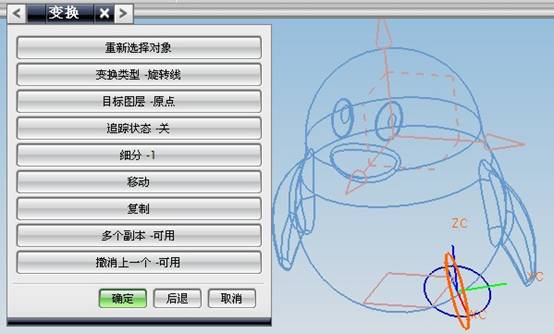
5)利用变换功能中的旋转复制功能将绘制好的椭圆绕第二步建立的直线旋转90。

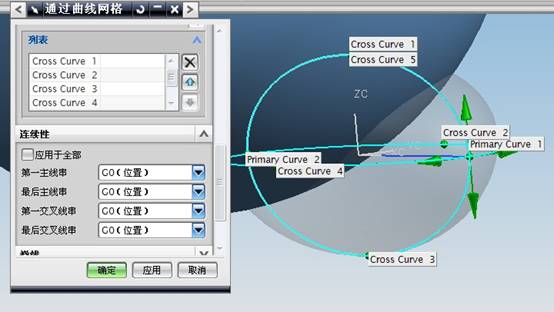
6)利用通过网格曲线功能,建立初步成型QQ公仔脚部的造型。

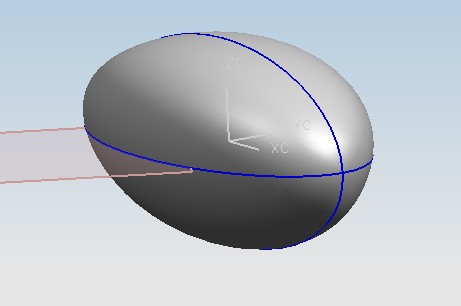
7)隐藏主体后得到的脚部的网格成型实体。

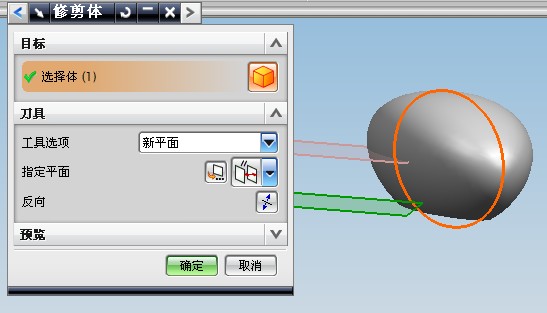
8)利用修剪体功能,利用第一步建立的基准平面向下偏置7的平面作为修剪平面修剪掉脚的下部分实体。

9)利用变换中的用平面做镜像,镜像出QQ公仔的另一支脚,并且将脚部曲线移到41层,图层属性设置为不可见。

10)显示主体,并且将主体和脚部进行求和操作,并且将主体和脚部之间的交线倒出0.8的圆角。

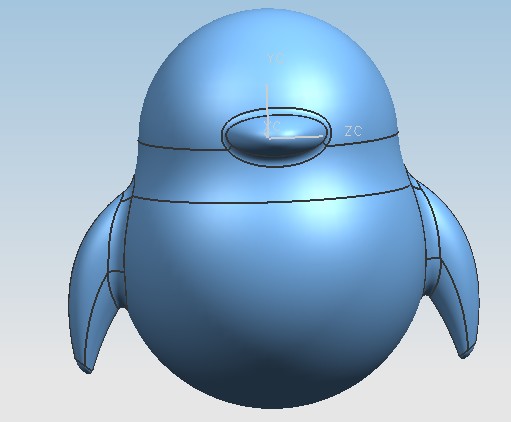
11)脚部完成后QQ的整体效果。
6、QQ公仔造型颈部装饰的建模。
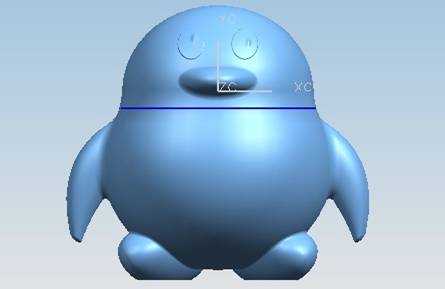
1)利用截面曲线功能以XC-ZC向下偏置5的平面作为剖面以QQ公仔颈部的曲面作为要剖切的面创建截面曲线。如下图:

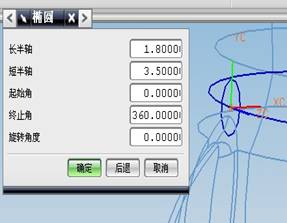
2)创建椭圆。首先设置动态WCS到如下图所示的位置,然后建立长半轴长为1.8,短半轴长为3.5的椭圆。


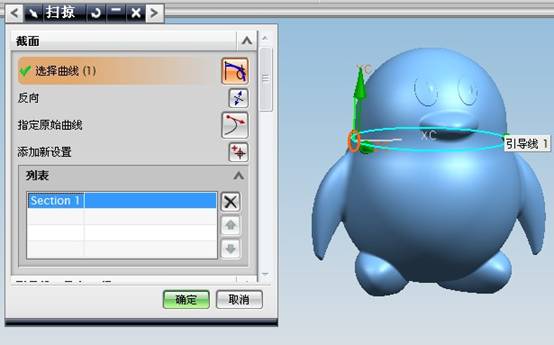
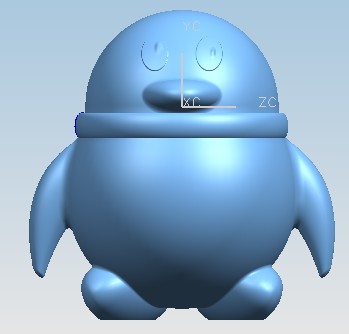
3)利用扫掠功能建立对建立的椭圆绕着第一部建立的截面曲线进行扫描成型,并且与主体进行求和。


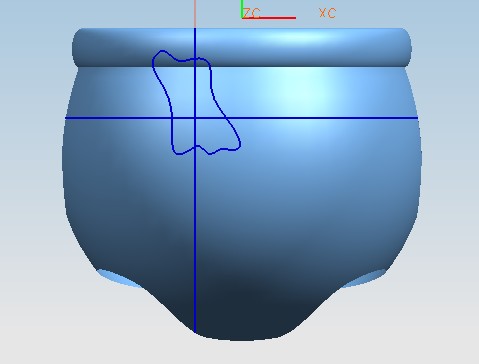
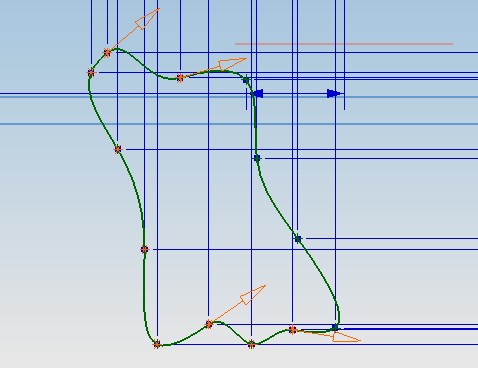
4)绘制QQ公仔围巾部分的草图。进入草图面按照尺寸绘制点。
离Y轴距离 | 5.5 | 4.9 | 2.6 | 0.5 | 2.9 | 5.2 | 7.6 | 10.5 | 11.2 | 12.7 | 14.2 | 13.3 | 9.2 |
离X轴距离 | 7 | 11.4 | 15.9 | 20.9 | 21 | 21.8 | 20.7 | 21.8 | 16.5 | 10.9 | 6.6 | 5.5 | 6.9 |

5)通过样条曲线功能将所有的点联接起来,创建样条曲线。(注意设置附斜率)

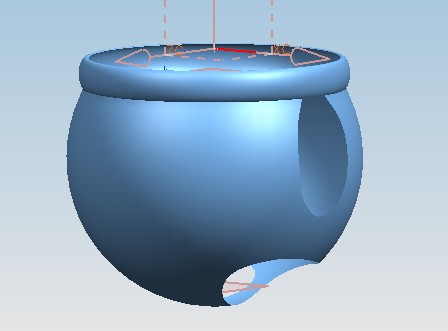
6)创建偏置面。利用偏置曲面功能将QQ公仔主体面向内偏置0.2,并且隐藏主体。如下图:

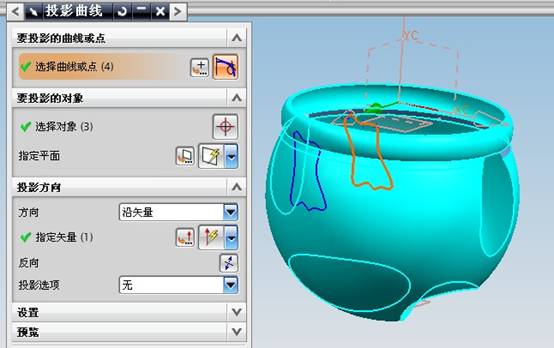
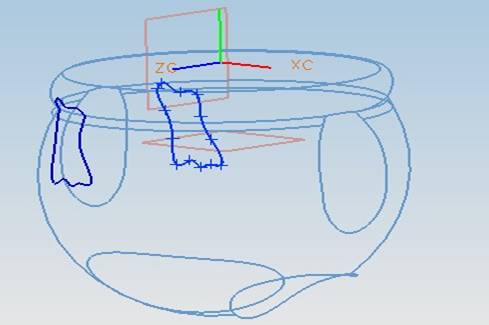
7)创建投影曲线。利用投影功能将第五步建立的曲线投影的上一步建立的偏置曲面上。(设置投影方向为+Z轴)

8)创建基准平面。利用基准平面功能创建分别与XC-ZC,YC-ZC平行的平面并且距离分别为16和7.5。

9)创建截面曲线。利用截面曲线功能以上一步创建的基准平面作为剖切平面在偏置曲面上创建曲线。

10)创建点。利用点功能创建坐标为X-7.5,Y-16,Z30。

11)创建直线。在建模模块下利用直线功能创建直线长度为10。如下图所示:

12)建立围巾的样条曲线。利用样条曲线功能创建样条曲线。(注意附斜率)

13)创建网格曲线。利用分割曲线功能将上一步创建的样条曲线沿中间的点打断,利用通过网格曲线功能建立网格面。



14)修剪。利用修剪的片体功能通过第五步建立的曲线去修剪第六步创建的QQ主体偏置面。得到的结果如下图:


15)缝合与求和。
先将围巾部分的片体缝合成实体后,在与QQ公仔的主体进行实体求和,最终得到如下结果:

7、QQ公仔肚皮的创建。
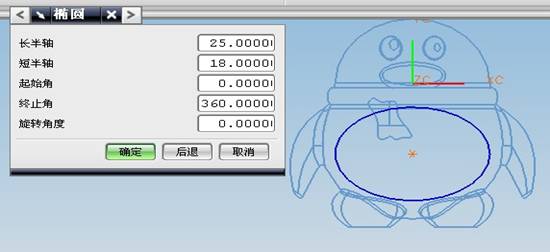
1)创建椭圆。在建模模块下利用椭圆功能创建椭圆,椭圆的中心为(0,-27,0)椭圆的长半轴长为25,短半轴长是18。

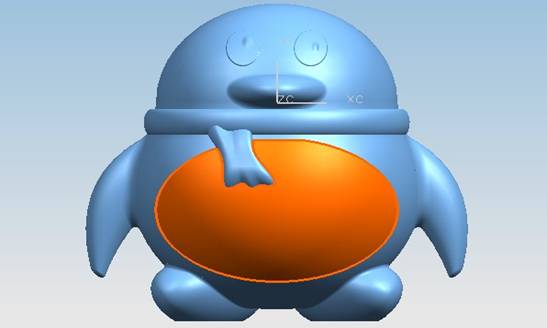
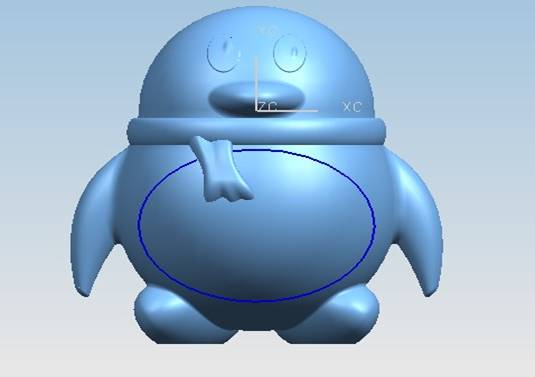
2)投影。利用投影功能将上一步创建的曲线投影到QQ公仔的主体面上。如下图:

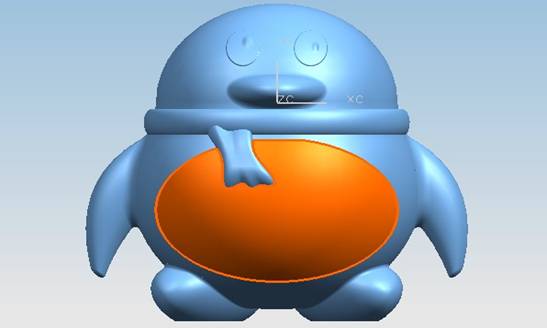
3)分割面。利用分割面功能用上一步创建的曲线去分割QQ公仔主体面,得到肚皮部分。结果如下图:

8、对QQ公仔进行着色。
将QQ公仔的嘴部和脚部染上米黄色,肚皮部分染上白色,围巾部分染上红色,主体染成黑色。
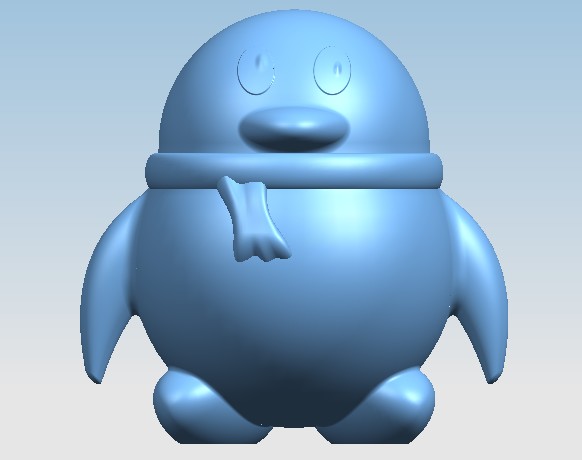
操作步骤如下:选择过滤方式为面——分别选择要染成同样颜色的曲面——点击组合键control+j选择需要着的颜色。着色结果如下图:

1;所有标注为智造资料网zl.fbzzw.cn的内容均为本站所有,版权均属本站所有,若您需要引用、转载,必须注明来源及原文链接即可,如涉及大面积转载,请来信告知,获取《授权协议》。
2;本网站图片,文字之类版权申明,因为网站可以由注册用户自行上传图片或文字,本网站无法鉴别所上传图片或文字的知识版权,如果侵犯,请及时通知我们,本网站将在第一时间及时删除,相关侵权责任均由相应上传用户自行承担。
内容投诉
智造资料网打造智能制造3D图纸下载,在线视频,软件下载,在线问答综合平台 » QQ公仔造型设计(图文教程)