视频系统的设计目标就是把各种格式的视频丢进去,系统自动处理变成可以在网页播放的的视频地址,为了用户个性化需要,我们系统生成了两种视频地址:
第一种就是分享地址
这个分享地址类似于优酷、奇艺、土豆这些视频网站的外链分享地址。
现在防盗链已经很强大,建议大家使用分享地址到网站使用框架调用,被盗链的想哭?看看这个http://www.btsee.com/dianbo/gongneng/577.html
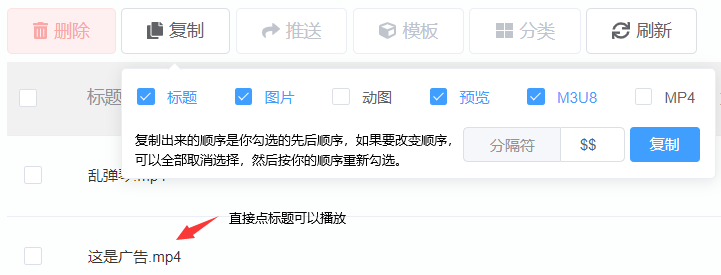
在后台

打开标题,在浏览器里面的地址就是了。你们可以看到这个分享页面是一个全屏带播放器的页面,这个页面我们已经整合好了dplayer+ckplayer播放器,加上了清晰度切换、断点续播、加强型防盗链、弹幕等功能,你只需要使用框架(iframe)套用这个分享页面就可以在你网站实现播放。
share地址调用方式示范: <iframe width="860" height="524" src="https://ppvod.fbzzw.cn/share/nf1kvSX5UNgImpad" frameborder="0" allowtransparency="true" allowfullscreen="true" allowfullscreen></iframe>
现已经禁止在浏览器直接打开分享地址播放和可限制不允许的域名播放,所以不用考虑被盗用问题,尽情使用。
第二种是m3u8
*不建议新手使用m3u8地址
m3u8支持各种设备播放,包含h5。增强了防盗链处理,不能在浏览器直接打开m3u8地址,必须配合防盗链密钥才能在网页里面使用(防盗链算法https://zl.fbzzw.cn/post/513.html)。通过开放的m3u8调用,可以在网站实现不同会员观看不同清晰度的视频,或者控制会员观看权限等等功能。
我们已为大家准备好了dplayer+ckplayer组合的播放器文件包,下载放到网站使用即可。
以下是m3u8地址的示范代码:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=9; IE=8; IE=7; IE=EDGE">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>dplayer+ckplayer</title>
</head>
<link rel="stylesheet" type="text/css" href="/player/dplayer/DPlayer.min.css">
<link rel="stylesheet" type="text/css" href="/player/css/share.css">
<body>
<div class="video" id="mvideo"></div>
<script type="text/javascript" src="/player/dplayer/hls.min.js" charset="utf-8"></script>
<script type="text/javascript" src="/player/dplayer/DPlayer.min.js" charset="utf-8"></script>
<script type="text/javascript" src="/player/ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript" src="/player/js/jquery-1.11.2.min.js" charset="utf-8"></script>
<script src="/player/js/m3u8-parser.min.js"></script>
<script type="text/javascript" src="/player/js/index.js" charset="utf-8"></script>
<script type="text/javascript">
var main = "https://ppvod.fbzzw.cn/20190902/KTemvbAM/index.m3u8"; //播放URL
var xml = ""
var pic = ""
var videoid = "video";
var box = "mvideo"; //这里是新增的参数
var playertype = "dplayer" ; //如果需要强制ckplayer则改为ckplayer
var t = BrowserType();
if (t && t.indexOf("IE") >= 0 )
playertype = "ckplayer"
init();
</script>
</body>
</html>
init();
</script>
</body>
</html>
1;所有标注为智造资料网zl.fbzzw.cn的内容均为本站所有,版权均属本站所有,若您需要引用、转载,必须注明来源及原文链接即可,如涉及大面积转载,请来信告知,获取《授权协议》。
2;本网站图片,文字之类版权申明,因为网站可以由注册用户自行上传图片或文字,本网站无法鉴别所上传图片或文字的知识版权,如果侵犯,请及时通知我们,本网站将在第一时间及时删除,相关侵权责任均由相应上传用户自行承担。
内容投诉
智造资料网打造智能制造3D图纸下载,在线视频,软件下载,在线问答综合平台 » 调用视频地址播放的两种方式