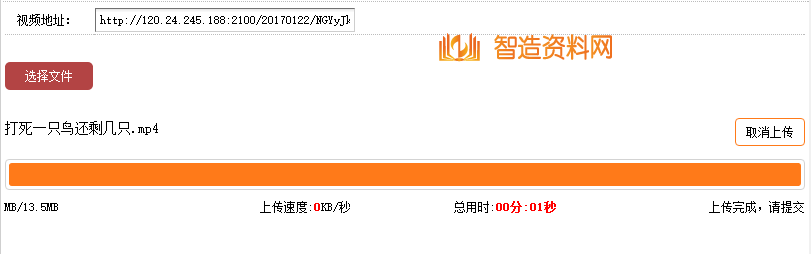
一、插入上传按钮代码
<!--上传按钮-->
<div class="shangchuan_biaodan" id="chose0">
<div id="chosevideo">
选择文件</div>
<div id="divFileProgressContainer"></div>
<div class="clear"></div>
</div>
<!--上传按钮-->
二、
设置你的网站接收地址和引入需要的js、css文件
<script language="javascript">
//上传地址
var hostname = window.location.hostname
var port = window.location.port || '80';
var ServerUrl = "http://播放域名/uploads";
if(port == 80){
ServerUrl = "http://播放域名/uploads"; (如果你的网站使用了https,网站的播放域名也要使用https,注意上传的域名不能使用cdn,如果播放的域名有cdn,需要另外解析一个域名来做上传地址,上传地址改为var ServerUrl = "https://有SSL证书的播放域名/uploads";)
}
</script>
<!--上传用到的js、css文件-->
<link rel="stylesheet" type="text/css" href="/upload/css/up.css" />
<script src="/upload/js/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="/upload/js/webuploader.js"></script>
<script type="text/javascript" src="/upload/js/md5.js"></script>
<script type="text/javascript" src="/upload/js/upload.js"></script>
<!--[if IE 8]>
<script type="text/javascript" src="/upload/js/jquery.xdomainrequest.min.js"></script>
<![endif]-->
<!--建议上传用到的js、css文件放到网站文件夹下面-->
三、上传表单示范
<!--返回表单信息-->
<h3>视频信息</h3>
<div class="alkmst">
<div><span>标题:</span><input readOnly="true" type="text" name="title" id="title" value="" size="45"></div>
<div><span>缩略图:</span><input readOnly="true" type="text" name="titlepic" id="titlepic" value="" size="45"></div>
<div><span>动态图:</span><input readOnly="true" type="text" name="titlegif" id="titlegif" value="" size="45"></div>
<div><span>视频地址:</span><input readOnly="true" type="text" name="odownpath1" id="odownpath1" value="" size="45"></div>
<div><span>下载地址:</span><input readOnly="true" type="text" name="downpath1" id="downpath1" value="" size="45"></div>
<div><span>分享地址:</span><input readOnly="true" type="text" name="share" id="share" value="" size="45"></p></div>
<div><span>视频ID:</span><input readOnly="true" type="text" name="videoid" id="videoid" value="" size="45"></p></div>
<div><span>视频时长:</span><input readOnly="true" type="text" name="videotime" id="playtime" value="" size="45"></div>
<div><span>文件大小:</span><input readOnly="true" type="text" name="sizeview" id="sizeview" value="" size="45"></div>
<div><span>二维码:</span><input readOnly="true" type="text" name="erweima" id="erweima" value="" size="45"></div>
<div><span>视频源文件地址:</span><input readOnly="true" type="text" name="videofileurl" id="videofileurl" value="" size="45"></div>
<div><span>源文件地址:</span><p><input readOnly="true" type="text" name="fileurl" id="fileurl" value="" size="45"></div>
</div>
<!--返回表单信息-->
四、给上传增加分类下拉框
如果你需要调用智造资料网视频系统的分类上传功能请执行下面两步:
第一步:
在需要调用分类的地方写上:
分类: <select name="category" id="category"> </select>
第二步:
在调用页面的底部加入
<script language="javascript">
$.ajax({
url: "http://联系客服给网址:访问端口/category",
dataType: "json",
success: function (data) {
var result = "<option value=''>默认</option>";
for (var i = 0; i < data.length; i++) {
result += "<option value='" + data[i] + "'>" + data[i] + "</option>"
}
$("#category")
.change(function () {
var str = "";
$("select option:selected").each(function () {
str += $(this).text();
});
userInfo.category = str;
})
.change();
$("#category").html(result)
}
})
</script>
五、上传用到的js、css文件下载
文件里面凡是调用的css、js文件可以直接下载放到网站文件夹里面,文件包里面放了utf8和gbk两个编码版本,对照你网站的编码把css和js文件夹拿出来放到upload文件夹下面即可。
 cssjs.rar
cssjs.rar
六、上传密钥的设置
在你调用的upload.js文件里面有一段userId: "the_user",the_user就是联系客服要的密钥,如果后台设置了上传密钥这里的字符改为一致即可。
七、样式说明;
默认的上传按钮是大图片的,如果需要用按钮式的上传可选择不同的上传css文件。如果你要配色或者更换其他样式,直接修改调用的css即可。
<link rel="stylesheet" type="text/css" href="/upload/css/up.css" />
可更换为:
<link rel="stylesheet" type="text/css" href="/upload/css/upload.css" />